
Посмотрите внимательно на картинку - мигающие огоньки на елке, движущееся пламя в камине и трепщущие огоньки свечей, отблески от огня - вся эта анимация создана одним интсрументом. Называется этот инструмент - Осветлитель. Не имея особых навыков создания анимации, вы , при помощи данного инстрмента, сможете создать интересные работы.
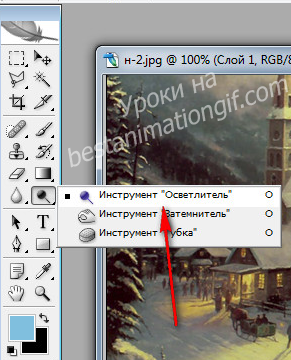
Открываем в фотошопе картинку, с которой вы будете работать. Осоздайте несколько слоев, чем их больше, тем интереснее будет анимация. Кто толлько учится - лучше не более трех для начала. Выбираем инструмент - Осветлитель

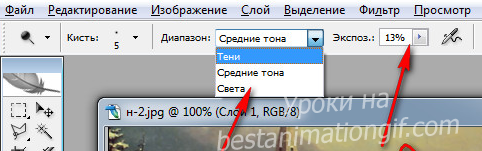
Выставляем параметры.

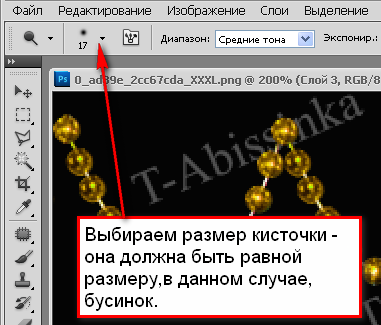
На что нужно обратить внимание - на размер кисточки. Определитесь, какие элементы на картинке вы будете осветлять и под них подбирайте уже размер киточки.
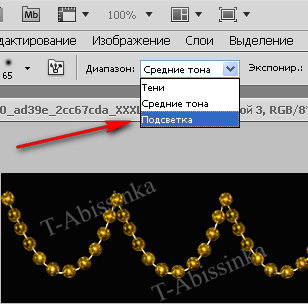
В диапазоне - выбираете свет или подсветка, а вот величину Экспонирования - это уже надо определять по самой картинке. Четко написать - ставьте такой вот и все у вас получится, я не могу - для каждой нужен свой - попробуйте пройтись по одному элементу кисточкой с выбранным вами процентом, включите глазок верхнего слоя и вы все сами поймете - уменьшать его или увеличивать.
В диапазоне - выбираете свет или подсветка, а вот величину Экспонирования - это уже надо определять по самой картинке. Четко написать - ставьте такой вот и все у вас получится, я не могу - для каждой нужен свой - попробуйте пройтись по одному элементу кисточкой с выбранным вами процентом, включите глазок верхнего слоя и вы все сами поймете - уменьшать его или увеличивать.
Не бойтесь пробовать - если полученный результат вас не устраивает, в горизонтальном меню фотошопа - в закладке -Редактирование - просто отмените предыдущее свое действие или еще есть у вас закладка - История ( панель слоев) - там тоже вы всегда сможете отменить действие и снова пробовать, уже с другим %
Когда все подберете, то пройдитесь кисточкой по нужным элементам в картинке, только учтите - если несколько раз провести по одному и тому же месту - это место очветлиться очень сильно.
Когда закончите с первым слоем - переходите на второй и осветляйте, но только уже другие элементы. И так со всеми слоями.
Когда закончите с первым слоем - переходите на второй и осветляйте, но только уже другие элементы. И так со всеми слоями.
Пробуйте, фантазируйте и творите!
Удачи всем!
Удачи всем!
Серия сообщений "уроки по анимации":Бегущие огоньки
Часть 1 - Блестяшки с помощью фильтра Lens Flare (Блик)
Часть 2 - Украшаем текст и картинку с помощью готовой анимации.
...
Часть 11 - Зажигаем огоньки
Часть 12 - Бегущие огоньки
Часть 13 - Анимация инструментом - Осветлитель
В этом уроке мы с вами научим огоньки бегать))

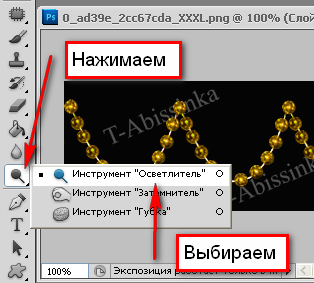
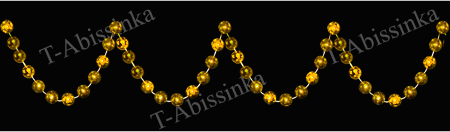
Возьмите любой рисунок, на котором есть елочная гирлянда, бусы. Я взяла вот такой - для простоты объяснения.

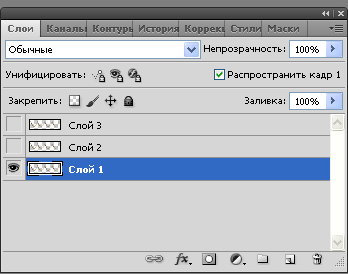
Создайте три слоя. Для этого нажмите комбинацию клавиш Ctrl+J, переименуйте слои, пока не научитесь хорошо работать со слоями, то каждый слой надо подписывать, чтобы не запутаться.
Вот так у вас будут они выглядеть. Обратите внимание, что глазок включен на первом слое и этот слой активный ( окрашен синим цветом). Вот с этим слоем мы и начнем работать
Вот так у вас будут они выглядеть. Обратите внимание, что глазок включен на первом слое и этот слой активный ( окрашен синим цветом). Вот с этим слоем мы и начнем работать

Работать будем инструментом Осветлитель. Он находится в левой боковой панели инструментов

Выставите следующие настройки для инструмента



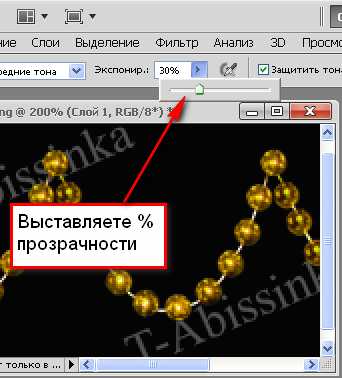
Обратите внимание на третью настройку - я поставила 30% ( этот процент подобран для моей картинки, на будущее - для каждой подбирается свой %, для этого примените его к одному элементу, перешелкните видимость слоев - если полученный результат вас устроит, то ставьте нет - в закладке Редактировани главной панени инструментов вверху - нажмите - Отменить)
Настройки мы выставили, теперь будем осветлять бусинки. Работаем на первом слое. Нам надо заставить бегать огоньки по гирлянде. Начинае м работать слева - на право, ставим курсор на первую бусинку и кликаем левой мышкой. Пропрускаем две бусинки и осветляем четвертую . И так до конца гирлянды - осветляем, пропускаем две и снова осветляем.
Настройки мы выставили, теперь будем осветлять бусинки. Работаем на первом слое. Нам надо заставить бегать огоньки по гирлянде. Начинае м работать слева - на право, ставим курсор на первую бусинку и кликаем левой мышкой. Пропрускаем две бусинки и осветляем четвертую . И так до конца гирлянды - осветляем, пропускаем две и снова осветляем.

Закрываем глазок на первом слое, открываем его на втором, слой делаем активным (кликните по нему мышкой), начинаем работать со второй от левого рая бусинкой - осветляем ее, пропускаем две и следующуу осветляем.
Дошли до конца гирляны - делаем активным - третий слой - осветляем третью бусинку от начала, пропускаем две - осветляем и так до конца.
Открываем анимационную панель - врхняя панель инструментов - Окно - Анимация
Первый кадр нашей анимации - первый слой
Дошли до конца гирляны - делаем активным - третий слой - осветляем третью бусинку от начала, пропускаем две - осветляем и так до конца.
Открываем анимационную панель - врхняя панель инструментов - Окно - Анимация
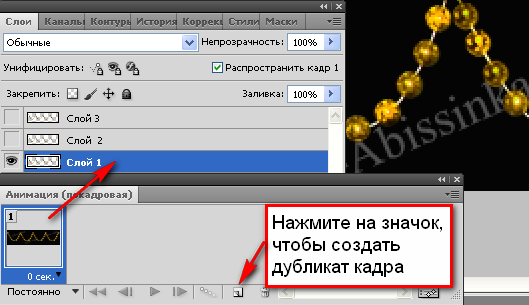
Первый кадр нашей анимации - первый слой

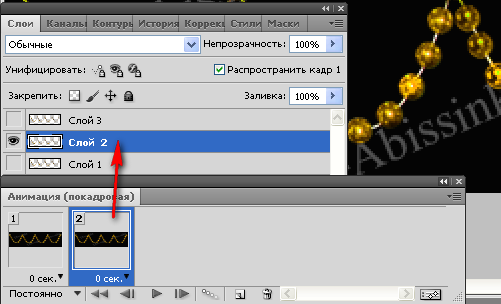
Нажав на значок - создайте дубликат кадра - это у нас второй кадр, глазок на первом слое закрываем открываем на втором

Делаем дубликат кадра, третий кадр - третий слой.
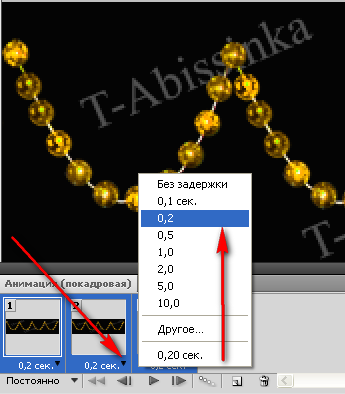
В анимационной панели у нас три кадра. Щелкните по первому - он выделится, нажмите и удерживая клавишу Shift, щелкните по последнему - кадры выделятся - выставим время задержки радров
В анимационной панели у нас три кадра. Щелкните по первому - он выделится, нажмите и удерживая клавишу Shift, щелкните по последнему - кадры выделятся - выставим время задержки радров

И смотрим, что у нас получилось

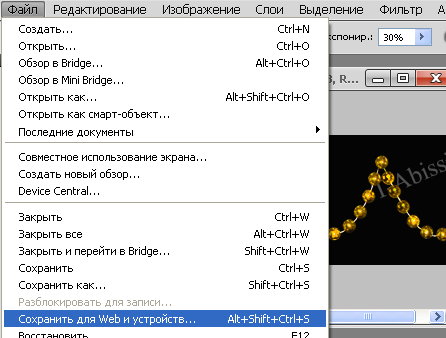
Для сохранения картинки в формате gif, открываем в боковой панели закладку

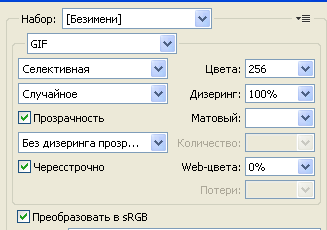
В открывшемся окошке выставляем следующие параметры

И нажимаем - Сохранить. В открывшемся окошке вы выбираете в какую папку на своем компе сохранить работу, подписываете и сохраняете.
Серия сообщений "уроки по анимации":
Часть 1 - Блестяшки с помощью фильтра Lens Flare (Блик)
Часть 2 - Украшаем текст и картинку с помощью готовой анимации.
...
Часть 10 - Уроки по анимации от Бэтт Кулагиной
Часть 11 - Зажигаем огоньки
Часть 12 - Бегущие огоньки
Часть 13 - Анимация инструментом - Осветлитель
Комментариев нет:
Отправить комментарий